Video file
Ziggurat
An open-sourced digital publishing tool from the RISD Museum
What is Ziggurat?
Ziggurat is a flexible tool that puts design and user experience at its center. It allows for the generation of static websites, digital and print publications, and online exhibitions.
The RISD Museum wants to share this technology with you.
Full documentation is coming August 2021. Until then, for technical issues and general inquiries, drop us a line.
Intuitive Construction
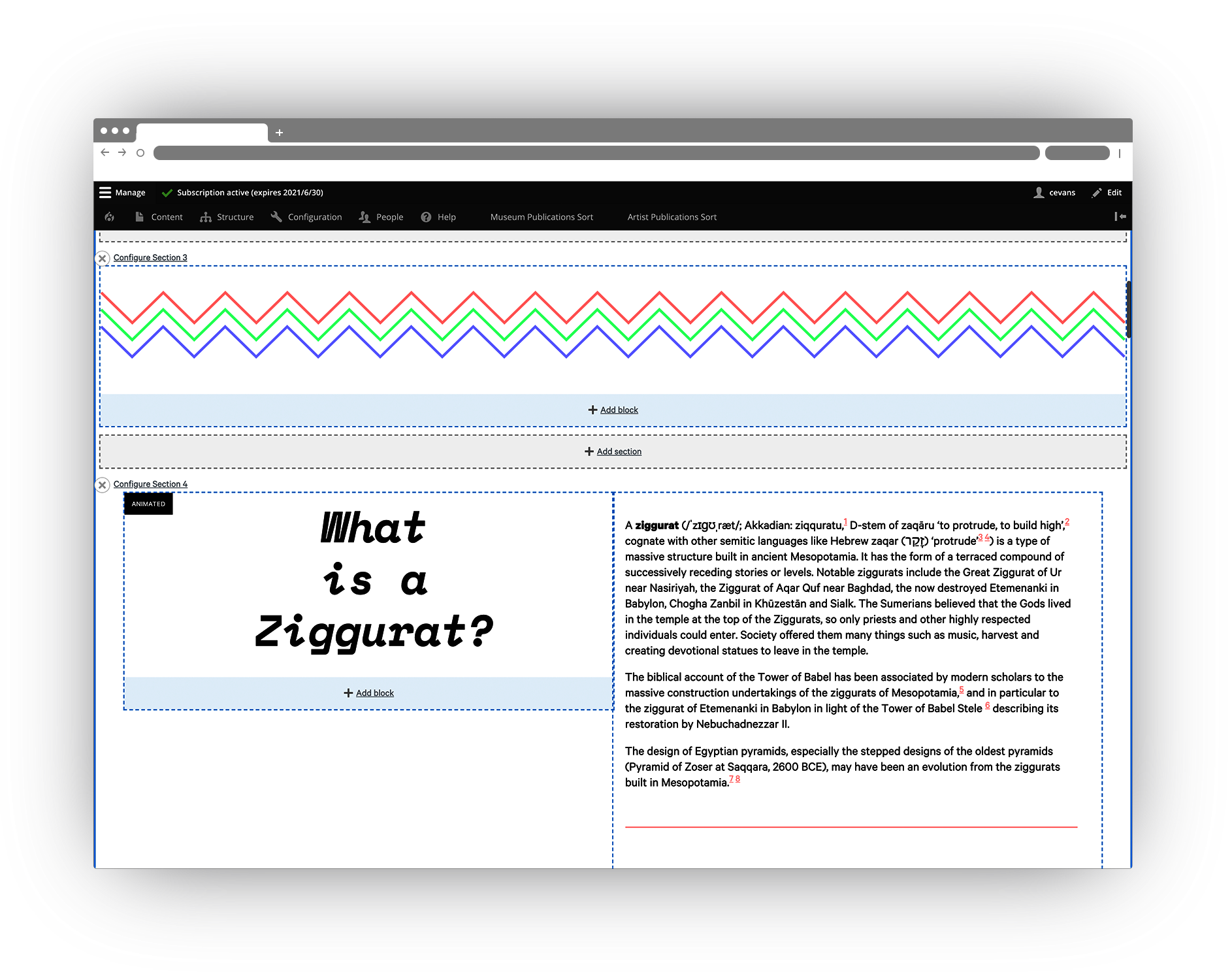
Coding Knowledge not Required
Ziggurat uses Drupal Layout Builder; no fancy coding knowledge required.
Use blocks to feature content — text, image, audio, video – and sections to organize that content. Then apply styles with the click of a button.
Feeling a little more advanced? Ziggurat has built in fields to enter Bootstrap code. Want to play with CSS and Javascript? Go right ahead.
Image

Image

Flexible
& Powerful
Built-in Design Tools
A variety of blocks to suit your needs:
- Text
- Image
- Video
- Audio
- Image/Video Hero
- Image/Video Carousel
- Image Grid
Style Features:
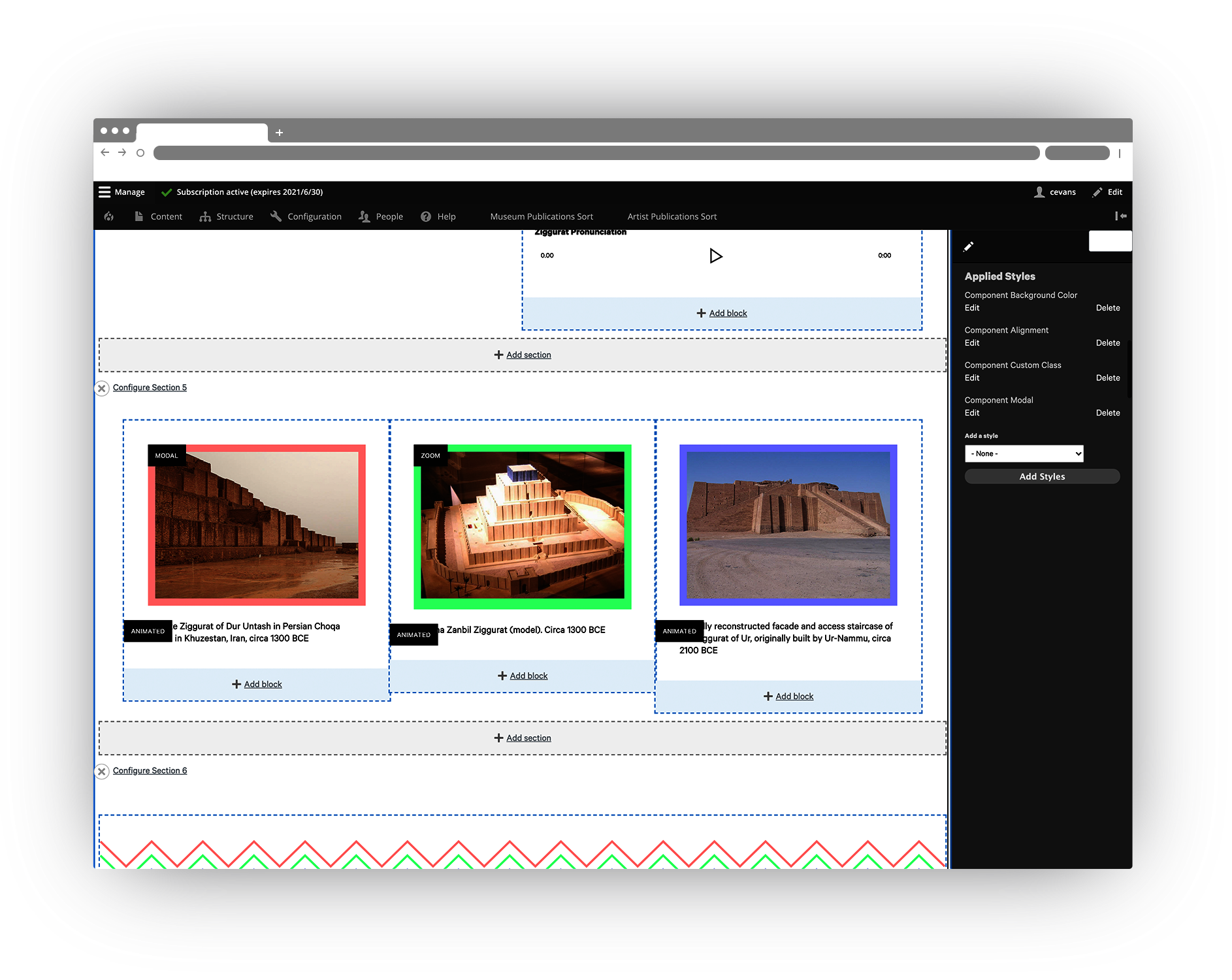
- Block Animations
- Sticky Sections
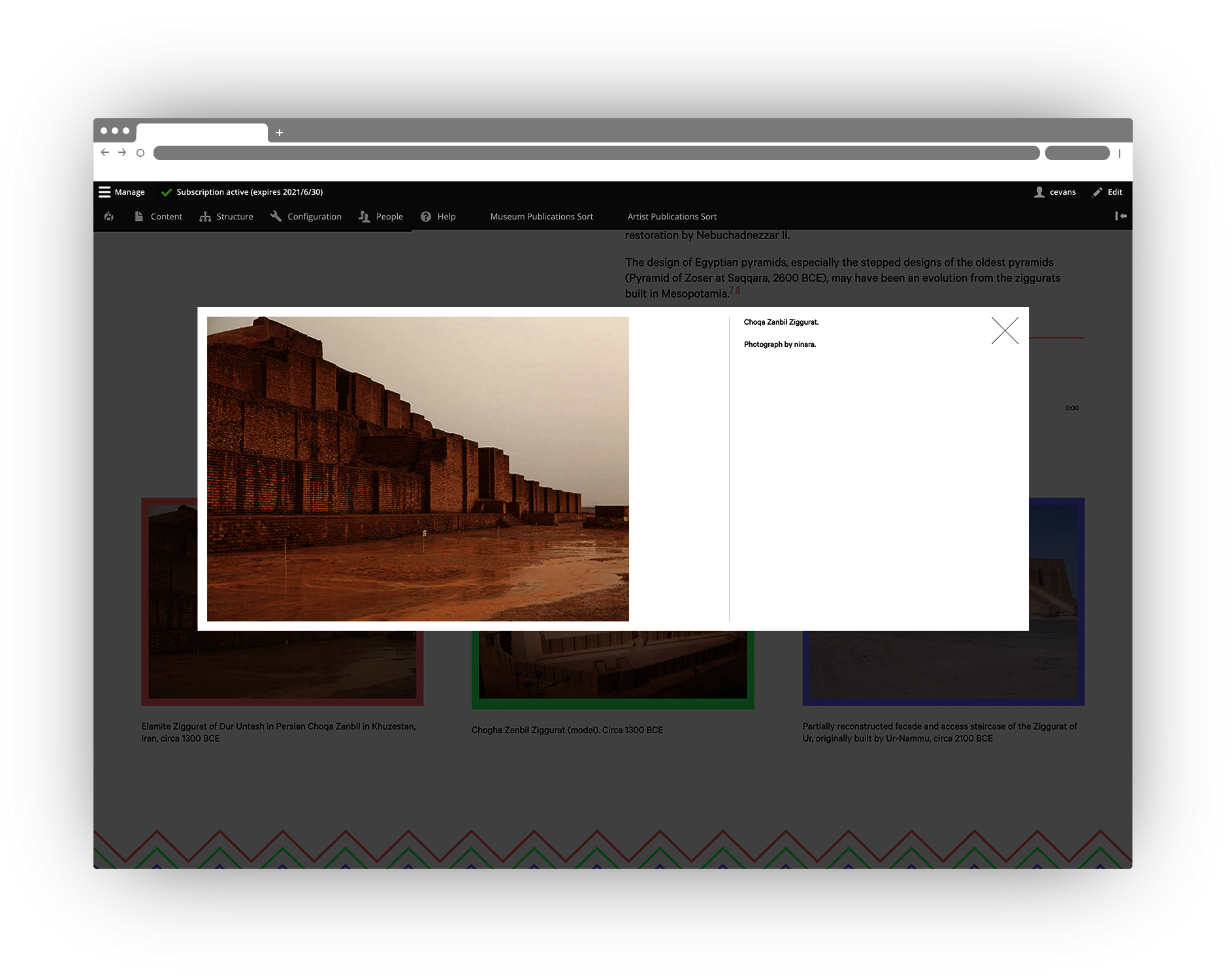
- Image Zoom
- Image Modal
- Color Palettes
- Background Color
- Text Color & Styling
- Primary & Secondary Font
- Multiple Font Weights
- Multiple Columns
Image

Image

Built for
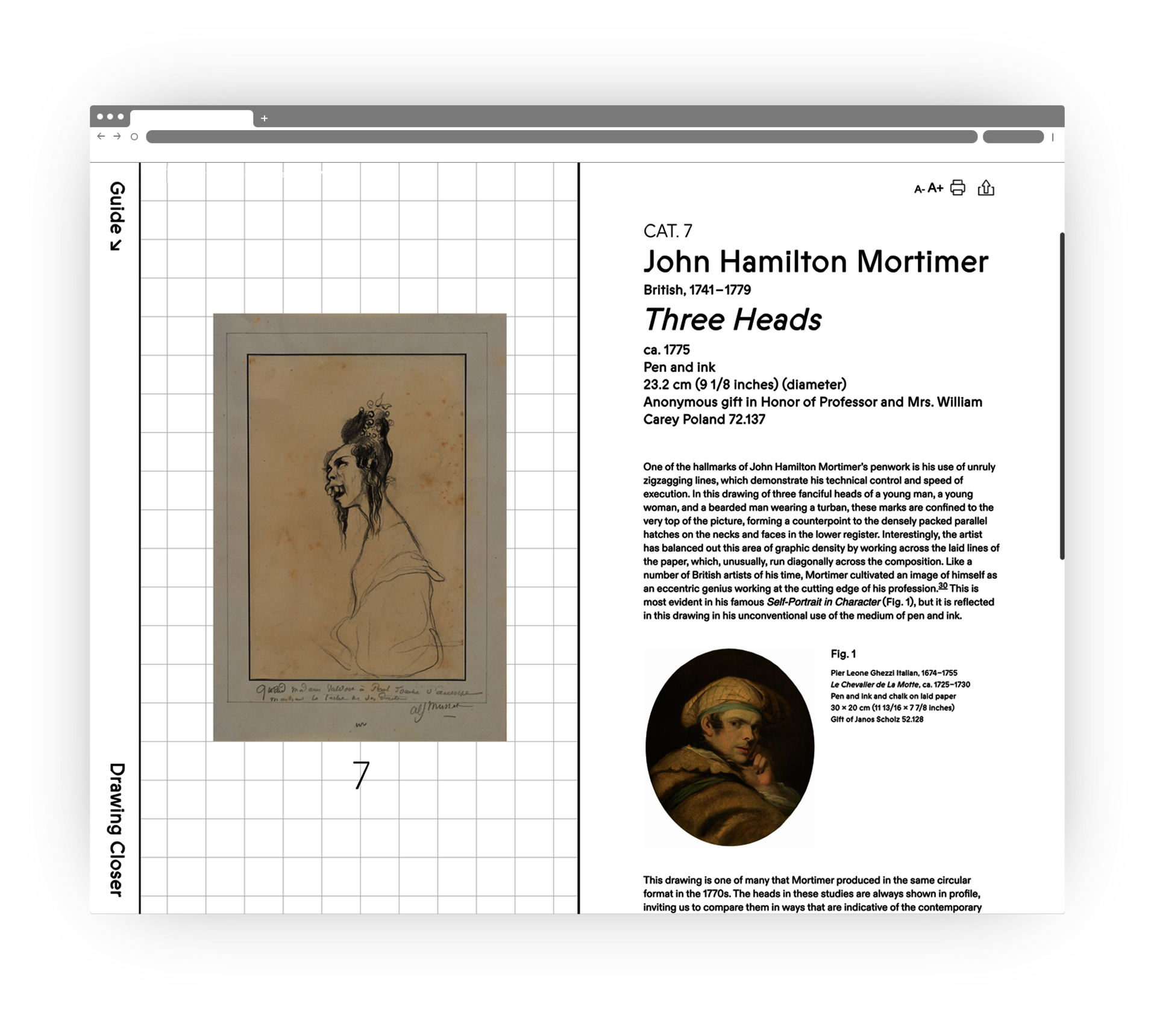
Publishing
Helpful Features
We wanted a platform that would use the digital space to enhance the reading experience, not over-complicate it.
Ziggurat offers the following publishing-specific features. These auto-generated fields enhance navigation and make citation and crediting assets simple.
- Table of Contents
- Navigation Header
- TOC Footer
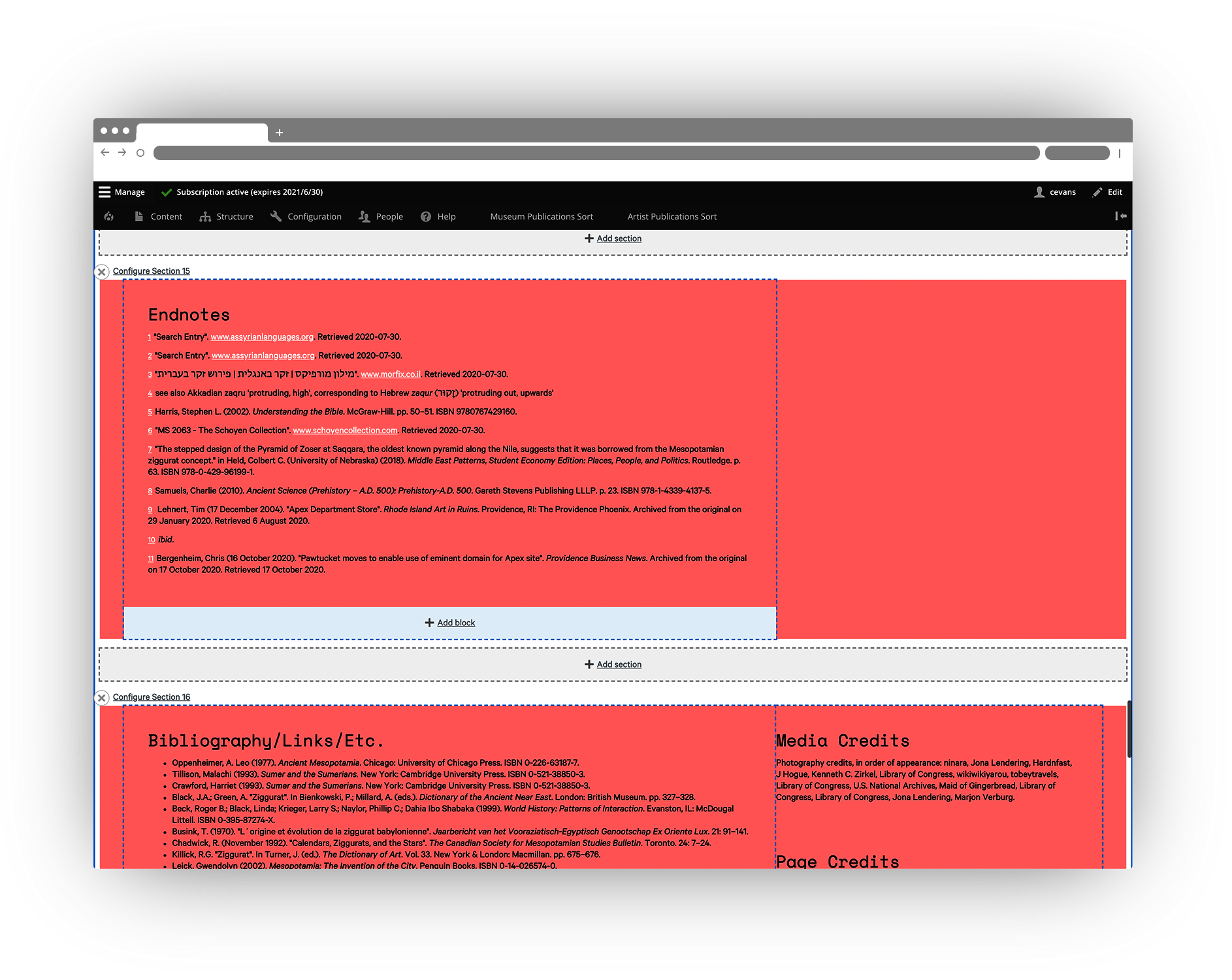
- Hyperlinked Endnotes
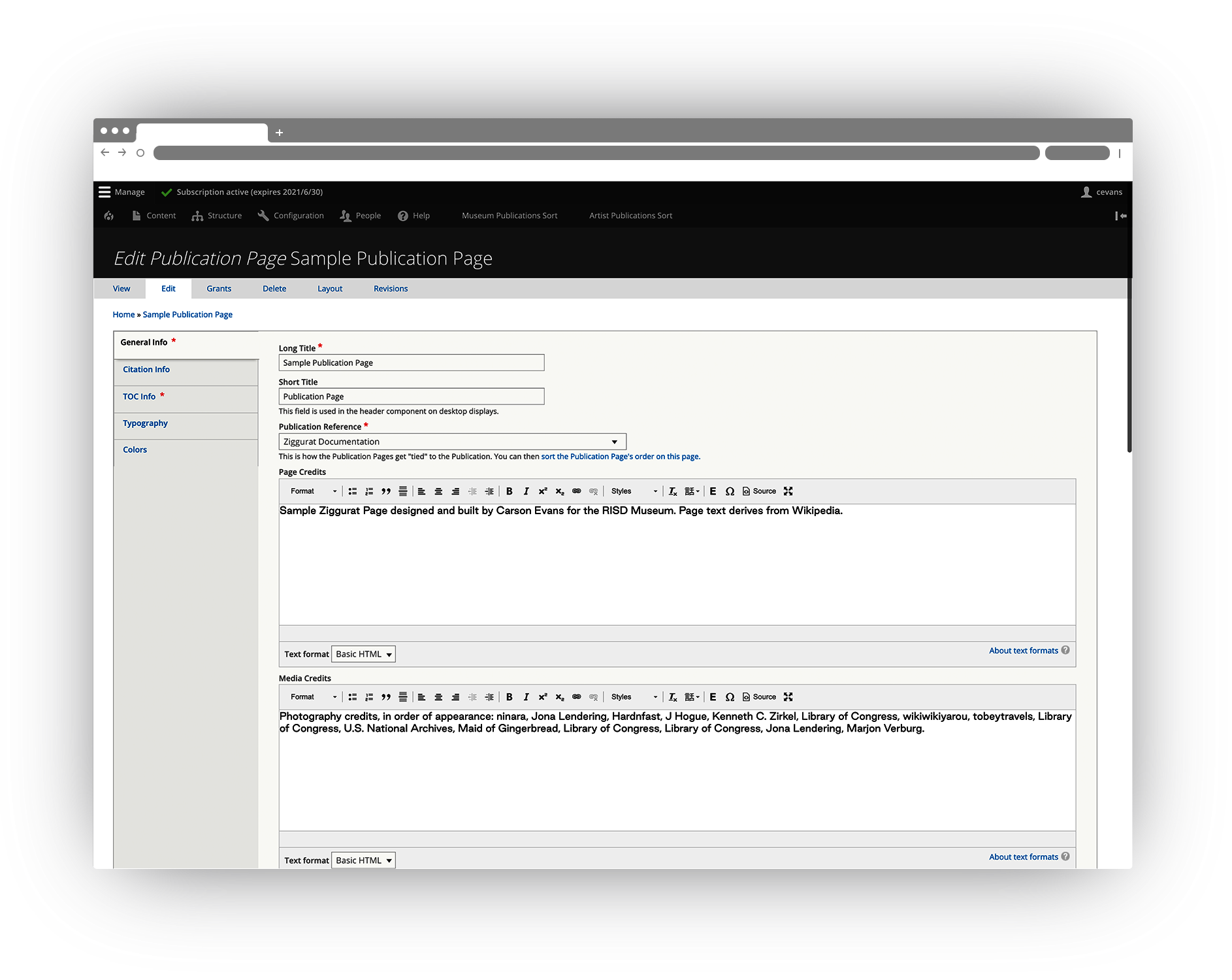
- MLA & Chicago Citation
- Reformat for Print
- Media & Page Credits
- Bibliography
Image

Image

Valuing
Accessibility
Accommodating users
Make publications that look good across devices, for a wide range of users.
- Content reflows for small and large screens
- Control spacing across breakpoints
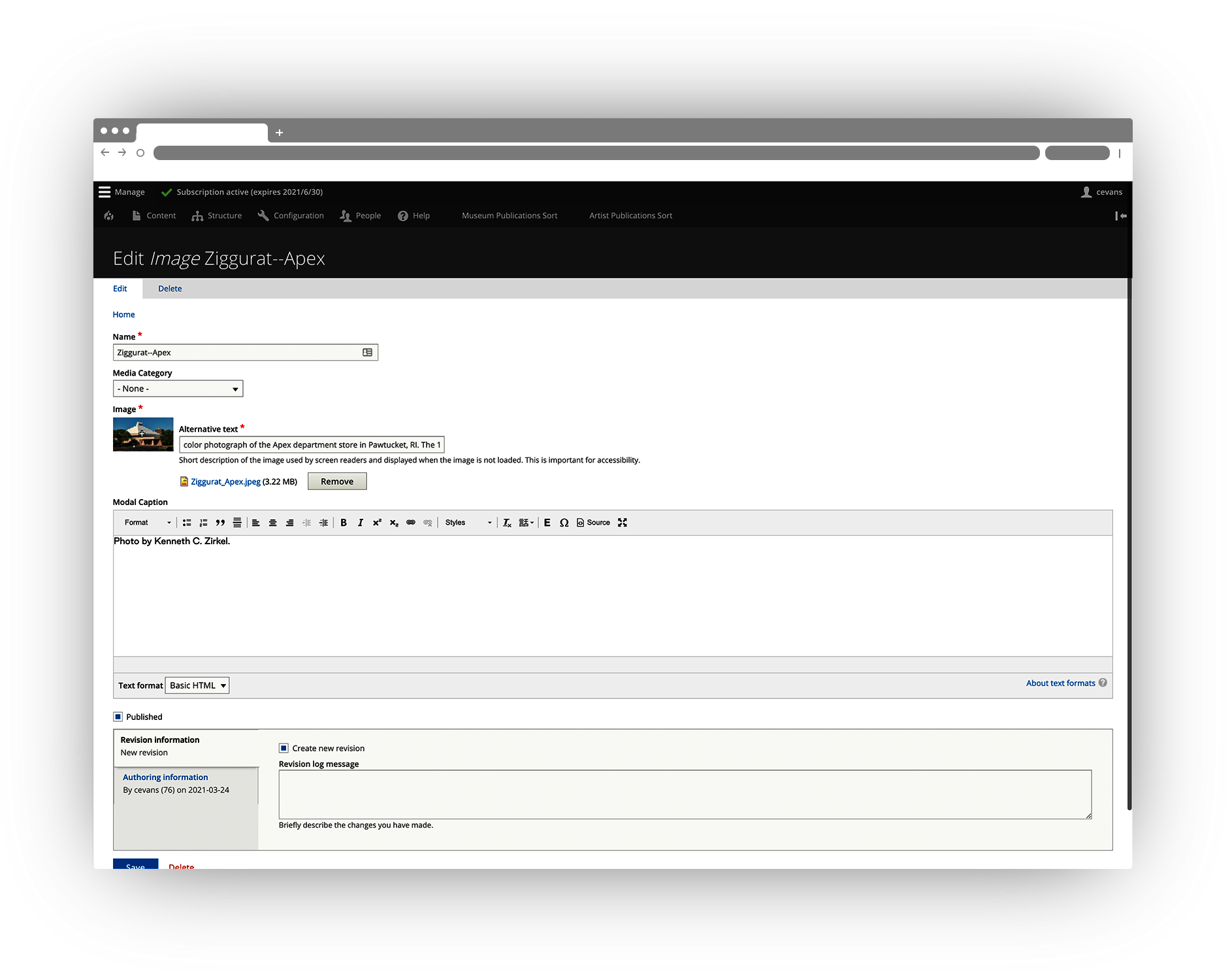
- Required Alt Text for Images
- HTML Tagging is Screenreader Friendly
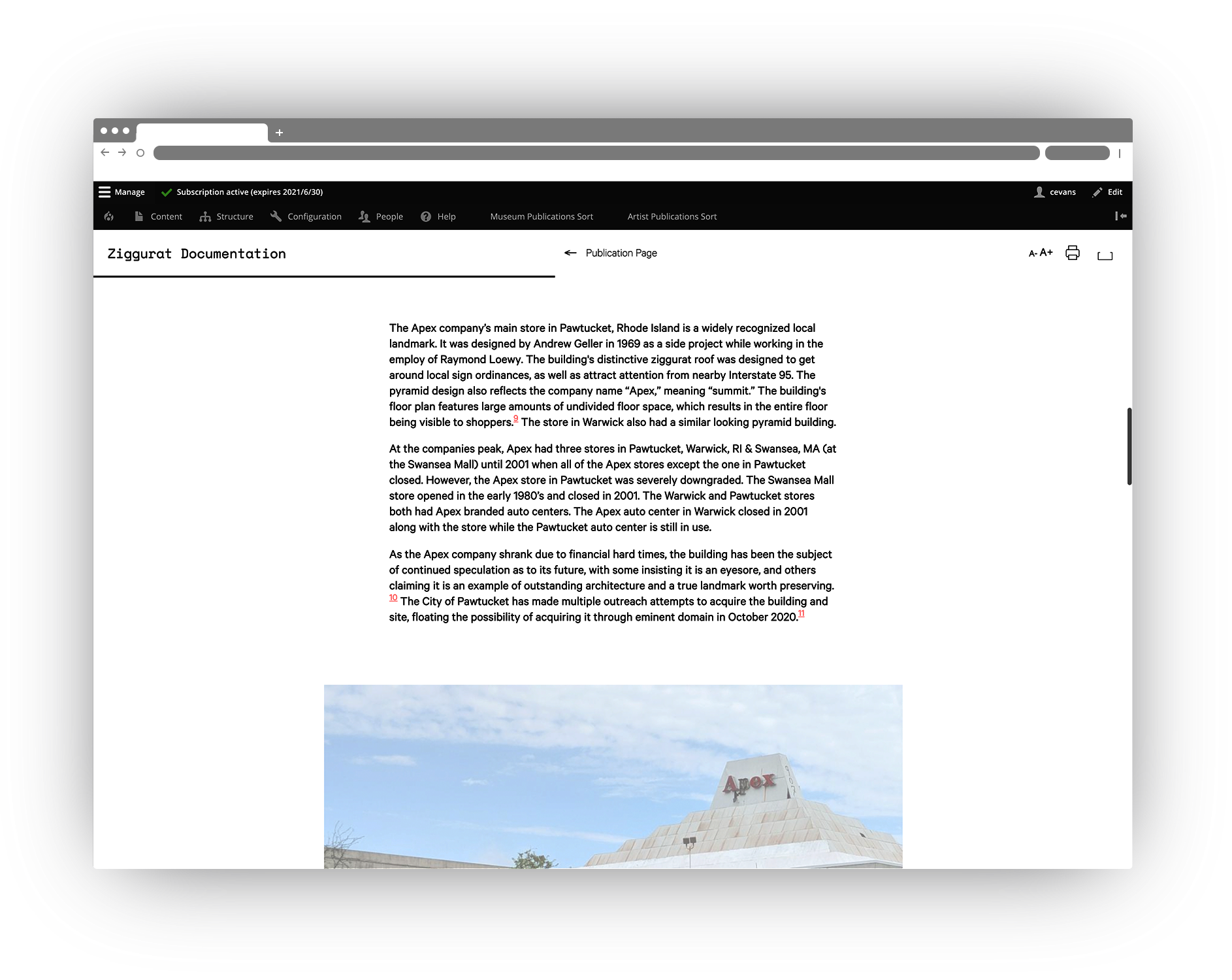
- Text resize button in header
- Progress tracking bar in header
- Print functionality
Image

Image

Collaborate
with Ease
Publish with your team
Various editing roles
- Admin
- Editor
- Artist
See all your publications in one place with the content viewer. Adjust permissions. Publish and unpublished information. Create logins.